エラーこそ成長のチャンス!初心者が問題解決能力を爆上げするテクニック

先生、またエラーが出ちゃいました…今回も全然分からなくて、もうプログラミング向いてないんじゃないかって思えてきました。

フォックン、落ち着いてください。エラーが出ると、どうしても落ち込んでしまいますよね。でもね、エラーはプログラミング学習において、君を大きく成長させてくれるチャンスでもあるんですよ。

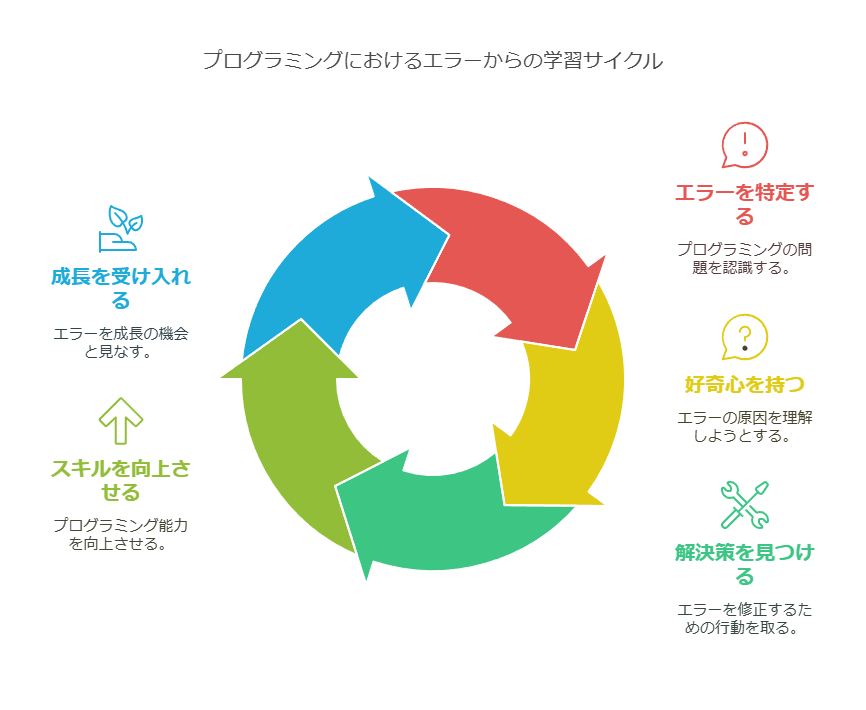
今回は、エラーを恐れず、成長の機会として活用するための具体的なテクニックを、5つに絞って紹介します。これらのテクニックを身につければ、エラー解決が楽しくなり、プログラミング学習がさらに面白くなりますよ。

本当ですか?ぜひ教えてください、先生!

もちろんですよ。一緒に、エラー解決の冒険に出かけましょう!

エラーは成長の糧!初心者が知るべきエラーとの向き合い方
プログラミング学習において、エラーは避けて通れない障壁です。しかし、多くの初心者はエラーに出会うと不安になり、挫折してしまいます。エラーはあなたのプログラミング力を磨く最高の師匠だと考えてみましょう。
私もプログラミングを始めた頃は、エラーが出るたびに「自分には向いていないのでは?」と落ち込んでいました。しかし、経験を積むうちにエラーこそが最も効率的に学べる機会だと気づいたのです。
プロのエンジニアでさえ毎日のようにエラーと格闘しています。違いは「エラーを解決するプロセスを楽しめるか」という点にあります。エラーを恐れずに向き合うマインドセットを身につければ、あなたの成長スピードは格段に上がるでしょう。
エラー解決の第一歩:エラーメッセージを正しく読み解く
多くの初心者が見落としがちなのが、エラーメッセージの重要性です。エラーメッセージは「問題を解決するためのヒント」が詰まった宝箱なのです。
エラーメッセージの基本構造を理解する
TypeError: Cannot read property 'name' of undefined
at getUserInfo (app.js:24)
at processRequest (app.js:42)
at handleClick (app.js:65)このようなエラーメッセージからわかることは:
- エラーの種類:
TypeError(型に関する問題) - 具体的な問題:
undefined(存在しない値)のnameプロパティにアクセスしようとした - エラーの発生場所:
app.jsの24行目、getUserInfo関数内
エラーメッセージを丁寧に読むことで、問題解決の大きな手がかりが得られます。難解な英語に見えても、徐々に慣れていけば理解できるようになります。
エラーの種類と一般的な原因
| エラータイプ | よくある原因 | 解決の方向性 |
|---|---|---|
| SyntaxError | コードの書き方が間違っている(括弧の閉じ忘れなど) | コードの文法を確認する |
| TypeError | 想定と異なる型のデータを使っている | 変数の型を確認し、適切に変換する |
| ReferenceError | 存在しない変数や関数を参照している | 変数名のタイプミスや宣言忘れを確認する |
| LogicError | コードの論理が誤っている | アルゴリズムを見直す |
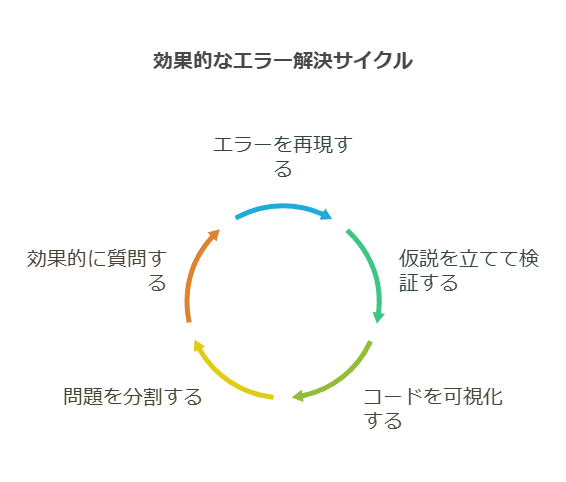
問題解決能力を劇的に高める!エラー解決の5つの実践テクニック
1. エラーを再現する力を養う
問題を解決するには、まず問題を再現できなければなりません。「さっきまで動いていたのに…」と混乱する前に、エラーを確実に再現するステップを明確にしましょう。
実践方法:
- どのような操作でエラーが発生するか記録する
- 最小限のコードでエラーを再現できるよう試行錯誤する
- エラーの再現手順をドキュメント化する習慣をつける
2. 仮説と検証のサイクルを高速化する
プログラミングの問題解決は科学的なアプローチが効果的です。
- 観察:エラーの状況を詳しく観察する
- 仮説:「〇〇が原因ではないか?」と仮説を立てる
- 検証:小さな変更を加えて仮説を検証する
- 分析:結果を分析し、新たな仮説を立てる
このサイクルを素早く回せるようになると、問題解決のスピードが格段に上がります。
3. コードの「可視化」にこだわる
目に見えない問題は解決が難しいものです。変数の中身や処理の流れを可視化する習慣をつけましょう。
実践例:
// 変数の中身を確認する
console.log('変数userの中身:', user);
// 処理の流れを追跡する
console.log('関数startの実行開始');
start();
console.log('関数startの実行完了');初心者ほど「print文デバッグ」を多用すべきです。恥ずかしがらずに、あらゆる箇所に確認用のログを入れましょう。
4. 問題を分割する技術を磨く
複雑な問題は、小さな問題に分割することで解決できます。エラーが発生したとき、「どこまでは正常に動作しているか」を確認しながら問題の範囲を狭めていきましょう。
// 問題を分割する例
function complexProcess() {
// ステップ1: データの準備
const data = prepareData();
console.log('データ準備完了:', data);
// ステップ2: データの変換
const transformed = transformData(data);
console.log('データ変換完了:', transformed);
// ステップ3: 結果の保存
const result = saveResult(transformed);
console.log('結果保存完了:', result);
return result;
}このようにコードを小さなステップに分け、各ステップの動作を確認することで、問題の箇所を特定しやすくなります。
5. 効果的な質問の仕方を学ぶ
どうしても解決できない問題は、他の人に質問することも大切です。しかし、「エラーが出ました、助けてください」では誰も適切に回答できません。
効果的な質問の要素:
- 何をしようとしていたのか(目的)
- どのようなエラーが出たのか(エラーメッセージ全文)
- どのような環境で発生したのか(OS、ブラウザ、バージョンなど)
- 自分で試した解決策は何か(調査の証拠)
- 再現可能な最小限のコード例(エラーを再現できるもの)

エラー解決を効率化!デバッグツールとオンラインリソースの活用
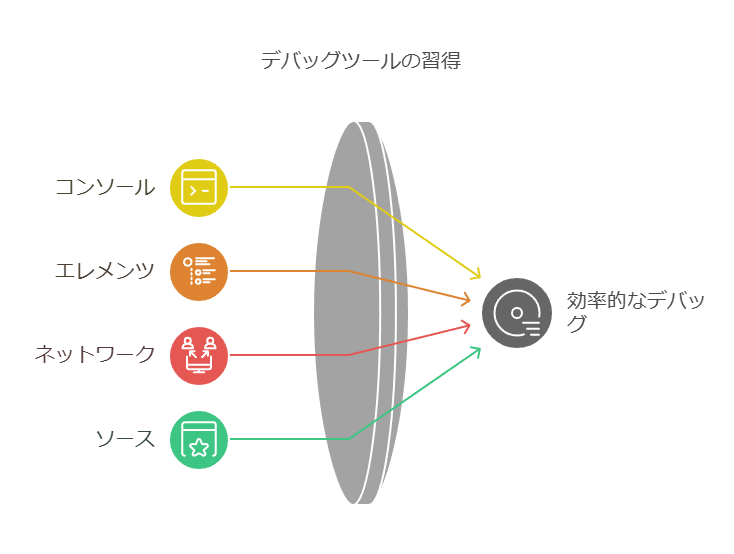
ブラウザの開発者ツールをマスターする
ウェブ開発を学ぶなら、ブラウザの開発者ツールは必須のスキルです。特に以下の機能は使いこなせるようになりましょう:
- Console:エラーメッセージの確認とコードの実行
- Elements:HTML/CSSの構造確認と編集
- Network:通信状況と応答の確認
- Sources:ブレークポイントを使ったステップ実行

IDEのデバッグ機能を活用する
Visual Studio CodeやIntelliJなどのIDEには強力なデバッグ機能が備わっています。
- ブレークポイント:コードの特定箇所で実行を一時停止
- ウォッチ式:変数の値をリアルタイムで監視
- コールスタック:関数の呼び出し履歴を確認
- ステップ実行:一行ずつコードを実行して動作を確認
信頼できる情報源を見極める
Stack OverflowやQiitaなどの技術情報サイトは非常に役立ちますが、情報の質には差があります。
質の高い情報源の見分け方:
- 投稿日時が新しい(技術は常に進化しているため)
- 具体的な説明と例が豊富
- 多くの「いいね」や高評価を獲得している
- コメントで補足や議論がなされている
エラーから学び続ける!継続的な学習とコミュニティの重要性
エラー解決ジャーナルをつける
解決したエラーを記録する習慣をつけましょう。以下の項目を含めると効果的です:
- エラーの内容と発生状況
- 原因の分析
- 解決方法
- 学んだこと・次回への教訓
これを続けることで、あなただけの「エラー解決ナレッジベース」が構築されます。
技術コミュニティに積極的に参加する
プログラミングは一人で学ぶより、コミュニティで学ぶ方が圧倒的に効率が良いです。
- 地域のプログラミングミートアップ
- オンラインフォーラムやDiscordグループ
- オープンソースプロジェクトへの貢献
- ハッカソンや技術勉強会
初心者のうちは質問が多くなりますが、やがてあなたも他の人の質問に答えられるようになります。その過程で理解が深まり、技術力が飛躍的に向上します。
先生、今回もエラーが解決できました!なんだか、エラーが出るのが少し楽しみになってきました。

素晴らしいですね、フォックン!エラーを恐れず、解決するプロセスを楽しめるようになってきたのですね。それは、君が大きく成長している証拠ですよ。

今回学んだように、エラーはプログラミング学習における最高の教師です。エラーを解決する過程で得られる知識や経験は、君を一人前のプログラマーへと導いてくれるでしょう。

はい、先生!これからもエラーと向き合いながら、成長していきたいと思います!

その意気です、フォックン!これからも一緒に学び続け、プログラミングの世界を楽しみましょう!

まとめ:エラーを恐れず、成長の機会として活用しよう
エラーはプログラミング学習における最高の教師です。エラーに出会ったとき、「なぜだろう?」という好奇心を持ち、「解決してやる!」という意欲を持って取り組めば、あなたのプログラミングスキルは着実に成長します。
エラー解決のプロセスで身につく論理的思考力や調査能力は、プログラミングだけでなく、あらゆる問題解決の場面で役立つスキルです。エラーを恐れず、むしろ「成長のチャンス」として前向きに捉え、一つひとつ解決していきましょう。
そして最も大切なのは、エラーと向き合う中で「解決できた!」という小さな成功体験を積み重ねることです。その積み重ねがあなたを一人前のプログラマーへと導くでしょう。
今日から早速、エラーを見つけたら「よし、学びのチャンスだ!」と思えるようになりませんか?